2020. 12. 30. 21:22ㆍ📱Android/👩🏻💻 Android 개발 일지
이전 글에서 Fragment와 ViewPager을 이용하여 TabLayout 구현하는 방법에 대해 알아보았습니다.
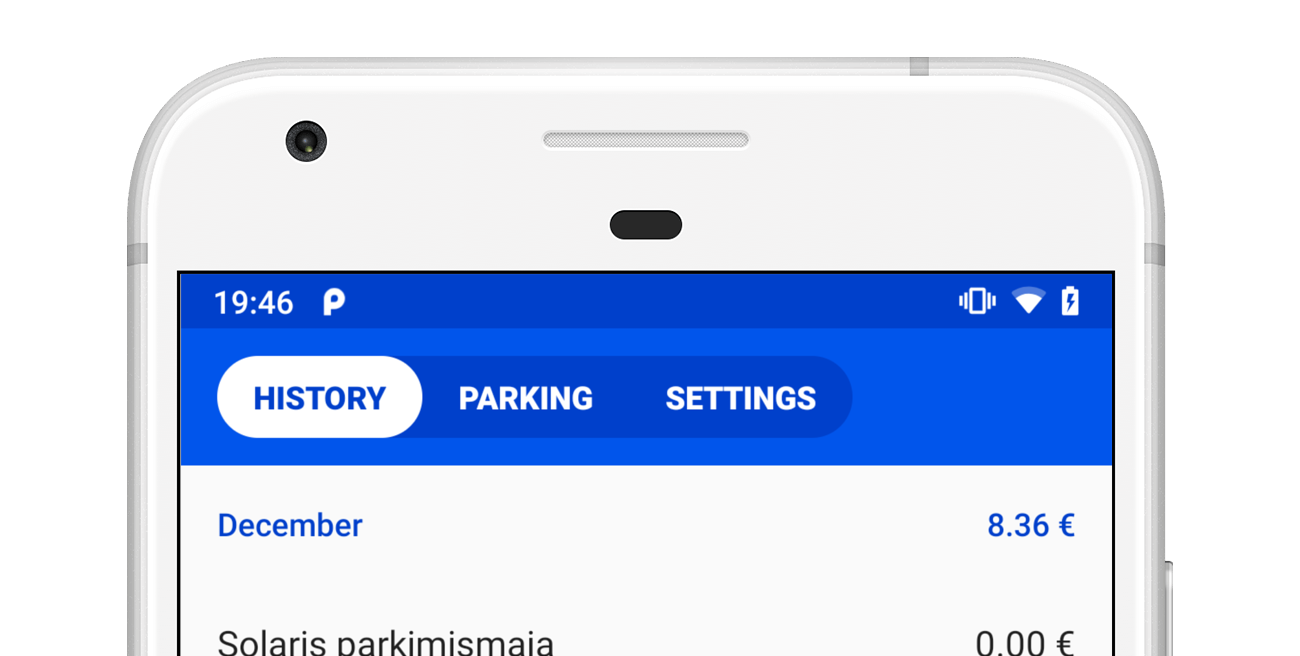
이번 글에서는 아래 사진과 같은 Round 된 TabLayout 만드는 방법에 대해 소개해드리려고 합니다!

TabLayout 만드는 방법에 대해 잘 모르시겠다면 !? 아래 글을 먼저 읽고 오시는 걸 추천 드려요 👀👀
[Android/Kotlin] 기본 TabLayout 만들어보기
위 사진과 같이 상단에 Tab바가 존재하여 스크롤 시 Tab에 맞는 화면이 보여지는 화면 구성을 많이 보셨을 거라고 생각해요. 이번 포스팅에서는 상단에 TabLayout이 존재하는 기본 TabLayout을 만들어
yunaaaas.tistory.com
기본 TabLayout을 만드는 방식은 모두 동일합니다. 추가적인 부분만 설명해드릴게요!
drawable 폴더에 tablayout.xml (tablayout_background) 추가 해주기
Round Tab을 만들기위해 TabLayout에 Background를 담당할 Drawable을 하나 추가해줍니다.
<solid android:color = ""/> 부분에 원하고자하는 color 색을 추가하여 넣어주시면 됩니다. 저는 기본 color를 추가해주었습니다.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<corners android:radius="18dp"/>
<solid android:color="@color/colorPrimaryDark"/>
</shape>
drawable 폴더에 selected_tab.xml (선택되어진 tab_background) 추가 해주기
이번에는 선택된 Round Tab의 Background를 담당할 Drawable을 추가해주도록 하겠습니다.
저는 색의 대비를 위해 #ffffff 색인 White를 넣어주었습니다.
여기서 주의하실 점은 둥굴기를 담당하는 Radius를 TabLayout.xml과 동일하게 해주셔야 매끄럽습니다.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<corners android:radius="18dp"/>
<solid android:color="#ffffff"/>
</shape>
drawable 폴더에 tab_layout_selector.xml (앞에서 만든 xml 연결해주기) 추가 해주기
선택된 Tab은 selected_tab.xml, 그렇지 않은 Tab은 tablayout.xml 과 연결 해주는 Drawable을 추가해줍니다.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/selected_tab"
android:state_selected="true"/>
<item
android:drawable="@drawable/tablayout"
android:state_selected="false"/>
</selector>
activity_main.xml TabLayout 부분 수정하기
이제 activity_main.xml에서 TabLayout에 앞에서 만들었던 tab_layout_selector.xml과 연결해주도록 하겠습니다.
<com.google.android.material.tabs.TabLayout
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginTop="10dp"
android:id="@+id/Tab"
android:background="@drawable/tablayout"
app:tabMode="scrollable"
app:tabBackground="@drawable/tab_layout_selector"
app:tabSelectedTextColor="@color/colorPrimaryDark"
app:tabPaddingStart="16dp"
app:tabPaddingEnd="16dp"
app:tabIndicatorHeight="0dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>- app:tabBackground : 선택된 Tab의 Background 색 지정
- android:background : TabLayout 전체의 Background 색 지정
- app:tabSelectedTextColor : 선택된 Tab의 Text 색 지정
차근 차근 따라하시게 되면 다음과 같은 Round TabLayout이 완성됩니다 : )

_ 참고
TabLayout에서 Dot Indicator을 직접 구현하는 방법이 잘 소개된 포스팅입니다.
참고하셔서 라이브러리가아닌 Dot Indicator를 직접 구현하는 것도 좋을 것 같습니다 : )
4 steps to Android Dot TabItem
Dot presentation to TabLayout is common in many apps. There are only 4 steps to configure the dots! Click to read more. 😁
itnext.io
'📱Android > 👩🏻💻 Android 개발 일지' 카테고리의 다른 글
| [Android/Kotlin] 간단한 Animation Transition 구현하기 (0) | 2021.01.02 |
|---|---|
| [Android/Kotlin] 기본 TabLayout 만들어보기 (0) | 2020.12.30 |
| [Android/Kotlin] Zxing 라이브러리로 QR코드 스캐너 만들기 (1) | 2020.12.30 |